Today was the interim crit for our group project, communication is a virus. We presented the research we'd done on as well as the very little amount of actual work we'd done on the project itself.
We were given the topic "become an expert it", which doesn't lend itself to viral communication very well because, essentially, if you're showing someone how to become and expert in something, you're teaching them something, which isn't the sort of thing that viral campaigns are generally used for. To counter this, we thought we'd use a more specified topic which isn't very interesting and try and make it interesting, as that was what we were going to do with the initial task anyway. As a group, we decided to use recycling and re-using things as the focal point for our campaign.
We decided that we'd create a blog that showed people inventive ways to re-use stuff that they'd otherwise throw out. This focuses more on the re-using of objects as opposed to the direct recycling of them, which makes it instantly seem more fun and interesting. We looked and existing blogs and websites that have the same idea, and came to the conclusion that they're all a bit drab, ineffective, and un-interactive, which is one of the reasons we stuck with the idea. There's no point in re-doing something that's already been done really well, but we felt that we could do this project to a much higher standard than the existing material. The 4 screen shots above are examples of what currently exists.
In order to make sure we didn't end up designing a crap looking blog, we looked at a few design blogs for inspiration as to how ours should look. We chose design blogs because naturally blogs on design will look nice. The above 4 screen shots are examples of blogs we liked the looks of, the one in the top right particularly interested us because of it's simple layout and simplicity of interactivity. The bright colour scheme also gives off the positive sort of vibe that we want to give off.
We looked into the sort of content that we could include on our blog and found plenty of ideas such as the five photos above. Obviously some of them are a lot more ambitious than we will most likely be, but it gave people in the crit the overview of our idea.
The above photos were set up and taken by Tim Noble and Sue Webster. Aside from being quite unique pieces of art, we feel that they show how things that you'd probably have thrown away can come together to make something quite funky and decorative.
The "Dumb Ways To Die" video is something we took inspiration from in quite an obscure way. The video itself shows no link to the Melbourne Metro System until the closing few seconds of the video. The video promotes the Metro systems safety messages purely by association, which is something we hope to do with our campaign, as this will allow us to ignore the more educational side of the blog to some extent, as we can claim to be educational by linking our blog with some existing educational resource on recycling.
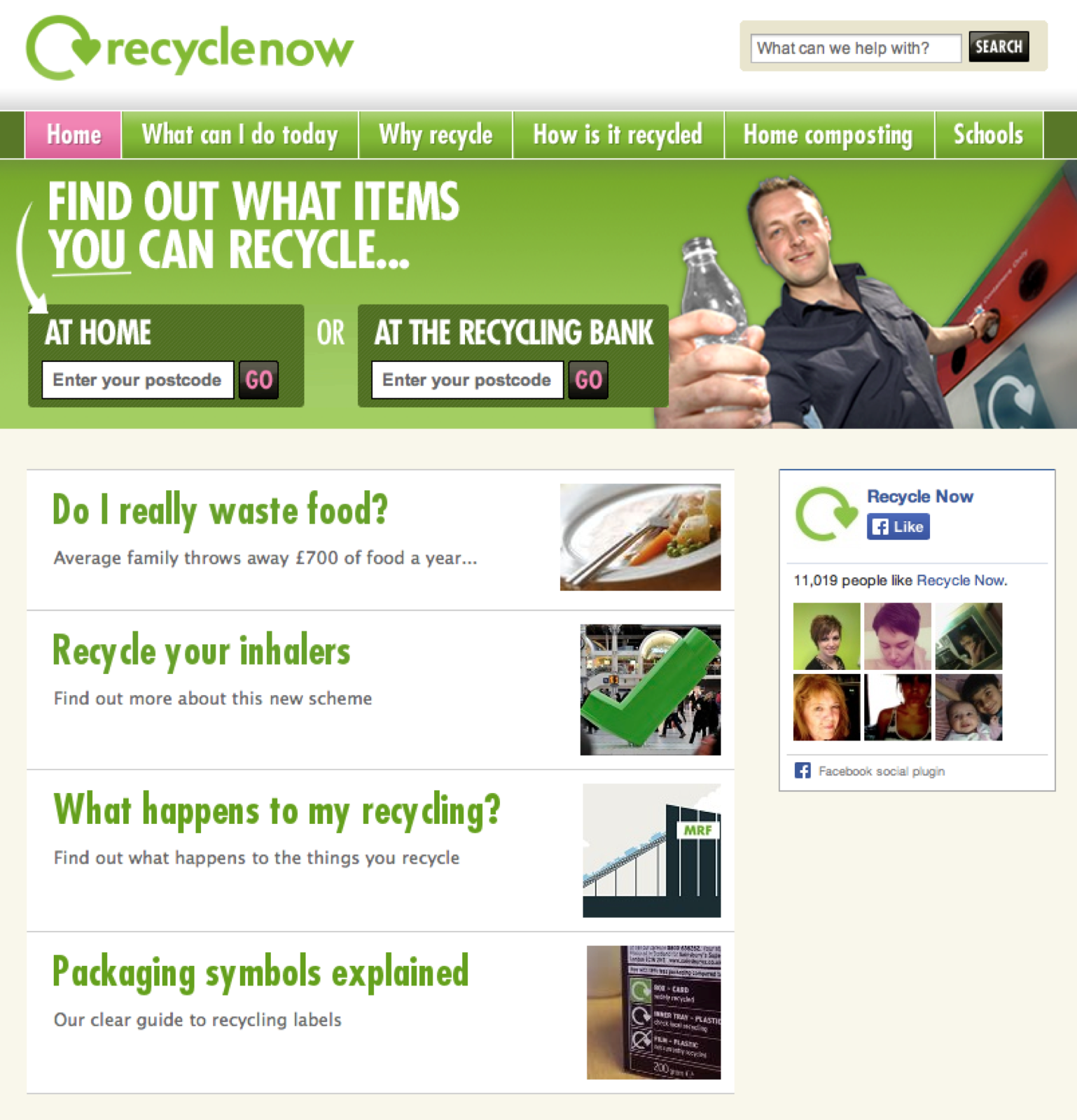
There is a government campaign going at the moment called recyclenow that is encouraging general recycling to quite an educational extent, but it's not really aimed at the younger generations, which are the ones which use the internet more and are more impressionable, whereas our campaign will target these audiences.
This is the logo that we developed taking inspiration from
We then used some beer bottles and cans that I'd been saving for this purpose to create some things that are useful to some extent as way of demonstrating to the group the range of what can be done with such basic recyclable items that are easy to come across.
The first things we made were the Christmas tree and the wind chime. The Christmas trees structure was just bottles padded out with a bin bag then wrapped in tinsel. The wind chime was a lot simpler than the tree as it was just a case of tying different lengths of string to empty cans of carling and sticking them to a piece of card which could be moved.
This was a lot simpler. Just using bottles as vases doesn't really take
much effort and can look quite nice if the are actual flowers available...
This was more inventive, we made shoe holders with various different
bottles, they're quite quirky but not necessarily particularly useful...
We then found two empty squash bottles which we used with a piece
of card across to hold DVD's and games on. This is considerably more
useful than the other things we made, but could definitely be experimented
with more, as it's not overly stable at the moment.
The feedback from the crit was generally quite positive. It was suggested that having the photos of shadows isn't as much re-using things as it is hoarding, so it might be better that we stick to the more useful things. This works two ways as it was suggested that what we were campaigning for is quite a hipster-like thing, and, especially in the context of Leeds, is something that students would be interested in doing. On top of this it provides them with a free way to get unique stuff. What hipster doesn't like having limited edition things. Some people were concerned about what we were trying to send viral, which is just the idea of re-using things, there is no advertising video or anything like that. Facebook often has loads of posts that have been shared numerous times because they're interested, and we're hoping that some of the images we post on our blog will go viral in this way.