|
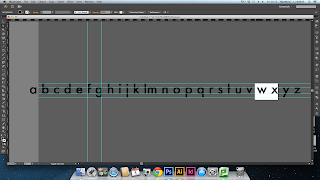
| My Final Font Based On Vernation |
The font itself may not look too different to a classical gothic font such as Helvetica or Futura, but the x-height is 1.6 times the height of the ascenders and descenders to fit with the Fibonacci Sequence. I edited the v and w so that the points didn't rise above the x-height to fit to the patterns in nature, as well as moving the points on the z to line up with the straight terminals. I also raised the tittles of the i and j to be lined up with the ascender height. The letters with circular bowls such as a, b, d etc have an inner radius:outer radius ration of 1:1.6 to fit with the Fibonacci sequence, as well as the c, e and o being perfectly circular. The letters with shoulders however have inner:outer radius ratios that vary slightly around 1:1.6 to represent the anomolies in nature that don't fit the "rules" such as the platypus.